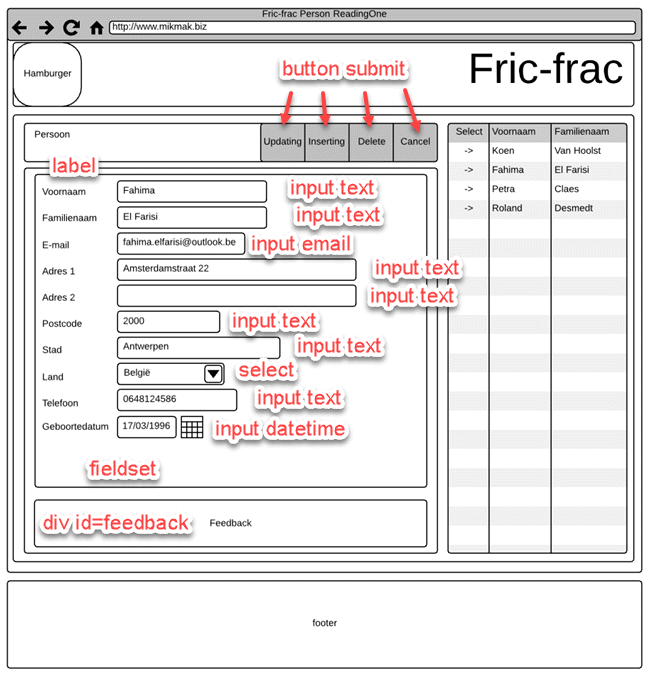
Fric-frac Person ReadingOne wireframe omzetten naar HTML
De entiteit Person dient als voorbeeld voor de HTML indeling van een 'platte' entiteit, m.a.w. van een entiteit zonder foreign keys.
Probleem
De ReadingOne use case toont de details van de gekozen rij en implementeert vier mogelijke use cases:
- Delete
- Inserting
- Updating
- Annuleren
Design

Oplossing
- Maak een een bestand met de naam /Views/Person/ReadingOne.cshtml. Het bestand is van het type MVC View Page with Layout (Razor). Kies dus MasterLayout.cshtml als lay-out pagina.
- Kopieer de inhoud van bestand met de naam /Views/Person/InsertingOne.cshtml naar het nieuw toegevoegd bestand /Views/Person/ReadingOne.cshtml. Zorg ervoor dat je maar één keer naar de MasterLayout.cstml pagina verwijst.
- In de
divmetid command-panelvoeg je de juiste knoppen met de overeenstemmende iconen toe. - Na de
asidemet idlistvoeg je hetfieldsetelement toe met daarin de label en input elementen. We volgen de volgende afspraken:- het name en id attribuut hebben dezelfde waarde
- deze waarde is samengesteld uit het zelfstandig naamwoord en werkwoord van de use case gescheiden door een koppelteken
- het zelfstandig naamwoord is de naam van de entiteit (pascalnotatie)
- het werkwoord is de naam van de kolom (pascalnotatie)
- Gebruik het
forattribuut van hetlabelom aan te geven bij welkeinputhetlabelhoort. - De invoervelden maak je alleen leesbaar door het
readonlyattribuut toe te voegen. - Hier volgt de code:
@{ Layout = "~/Views/Shared/MasterLayout.cshtml"; } <nav class="control-panel"> <a href="/Home/Index" class="tile _14x1"> <span class="icon-menu2"></span> <span class="screen-reader-text">Home</span> </a> <h1 class="banner">Fric-frac</h1> </nav> <form class="show-room entity" action="/Person/Index" method="post"> <div class="command-panel"> <h2>Persoon</h2> <nav> <a href="/Person/UpdatingOne/??" class="tile"> <span class="icon-pencil"></span> <span class="screen-reader-text">Updating One</span> </a> <a href="/Person/InsertingOne" class="tile"> <span class="icon-plus"></span> <span class="screen-reader-text">Inserting One</span> </a> <a href="/Person/DeleteOne/??" class="tile"> <span class="icon-remove"></span> <span class="screen-reader-text">Delete One</span> </a> <a href="/Person/Cancel" class="tile"> <span class="icon-close"></span> <span class="screen-reader-text">Annuleren</span> </a> </nav> </div> <fieldset> <div> <label for="Person-FirstName">Voornaam</label> <input id="Person-FirstName" name="Person-FirstName" type="text" value="" readonly /> </div> <div> <label for="Person-LastName">Familienaam</label> <input id="Person-LastName" name="Person-LastName" type="text" value="" readonly /> </div> <div> <label for="Person-Email">E-mail</label> <input id="Person-Email" name="Person-Email" type="email" value="" readonly /> </div> <div> <label for="Person-Address1">Adres 1</label> <input id="Person-Address1" name="Person-Address1" type="text" value="" readonly /> </div> <div> <label for="Person-Address2">Adres 2</label> <input id="Person-Address2" name="Person-Address2" type="text" value="" readonly /> </div> <div> <label for="Person-PostalCode">Postcode</label> <input id="Person-PostalCode" name="Person-PostalCode" type="text" value="" readonly/> </div> <div> <label for="Person-City">Stad</label> <input id="Person-City" name="Person-City" type="text" value="" readonly /> </div> <div> <label for="Person-Country">Land</label> <select id="Person-Country" name="Person-Country" readonly> <option value="BE" selected>België</option> <option value="DE" selected>Duitsland</option> <option value="FR" selected>Frankrijk</option> <option value="NL" selected>Nederland</option> <option value="UK" selected>Verenigd Koninkrijk</option> </select> </div> <div> <label for="Person-Birthday">Stad</label> <input id="Person-Birthday" name="Person-Birthday" type="date" value="" readonly /> </div> </fieldset> <div class="feedback"></div> <aside class="list"> <table></table> </aside> </form>
2018-01-18 16:13:23